Introduction
- Introduce the concept of state management in React.js applications.
- Briefly explain the importance of effectively managing state for building interactive user interfaces.
Section 1: What is State in React.js?
- Define state and its role in React.js components.
- Explain the difference between the local component state and the global application state. Provide examples of stateful and stateless components.
Section 2: Local State Management with useState Hook
- Introduce the useState hook for managing local component state.
- Explain how to use useState to declare and update state variables within functional components.
- Discuss advantages such as simplicity and ease of use.
Advantage:
- Simplicity: useState provides a straightforward way to manage local component state within functional components.
- Ease of use: Developers can easily declare and update state variables without the need for class components.
Disadvantage:
- Limited to Functional Components: useState hook can only be used within functional components, limiting its usage in projects that heavily rely on class components.
Section 3: Global State Management with Context API
- Introduce the Context API as a mechanism for managing global application state.
- Explain how to create and consume contexts to share state across components in a React.js application.
- Discuss advantages such as avoiding prop drilling and simplifying state management.
Advantage:
- Avoids Prop Drilling: Context API eliminates the need for prop drilling by allowing state to be passed down through the component tree without intermediate components.
- Simplifies State Management: Context API provides a centralized approach to managing global application state, making it easier to access and update state across components.
Disadvantage:
- Complex Setup: Setting up and managing contexts can be complex, especially for larger applications with multiple contexts and providers.
- Performance Overhead: Contexts may introduce performance overhead, especially when used for deeply nested state or frequently updating state.
Section 4: External State Management Libraries (e.g., Redux)
- Introduce external state management libraries like Redux for managing complex application state.
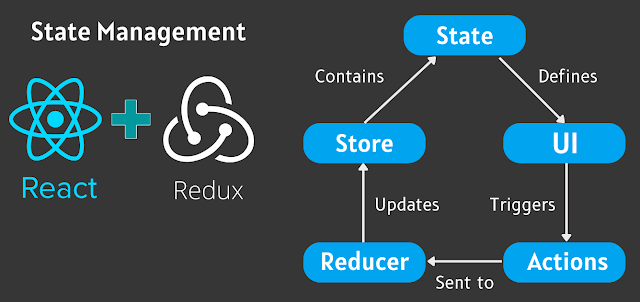
- Explain the core concepts of Redux, including actions, reducers, and the store.
- Discuss advantages such as predictability and scalability.
Advantage:
- Predictability: Redux enforces a strict unidirectional data flow, making it easier to understand and predict how state changes propagate through the application.
- Scalability: Redux is well-suited for large-scale applications with complex state management requirements, providing tools for organizing and managing state effectively.
Disadvantage:
- Boilerplate Code: Implementing Redux in a React.js application often requires writing boilerplate code for actions, reducers, and action creators, which can increase development time and complexity.
- Learning Curve: Redux has a steep learning curve, especially for developers new to state management concepts like actions, reducers, and immutable state.
Section 5: Key Points in State Management
- Summarize key points and best practices for effective state management in React.js applications.
- Discuss the importance of choosing the right state management approach based on the project requirements and complexity.
Section 6: Code Explanation and Examples
- Provide detailed code explanations and examples for implementing state management using useState, Context API, and Redux.
- Walk through code snippets to demonstrate how to declare, update, and consume state in React.js components.
Tags:
React.js