- CSS : Cascading Style Sheet is the basically the scripting language. CSS is used for designing web pages. CSS is the most important web technologies that are widely used along with HTML and JavaScript. CSS have file extension of .css.
- SCSS : Syntactically Awesome Style Sheet is the superset of CSS. SCSS is the more advanced version of CSS.Due to its advanced features it is often termed as Sassy CSS. SCSS have file extension of .scss.
1)import :
it same as normal css, only difference we can put condition in scss and it very helpful for us.
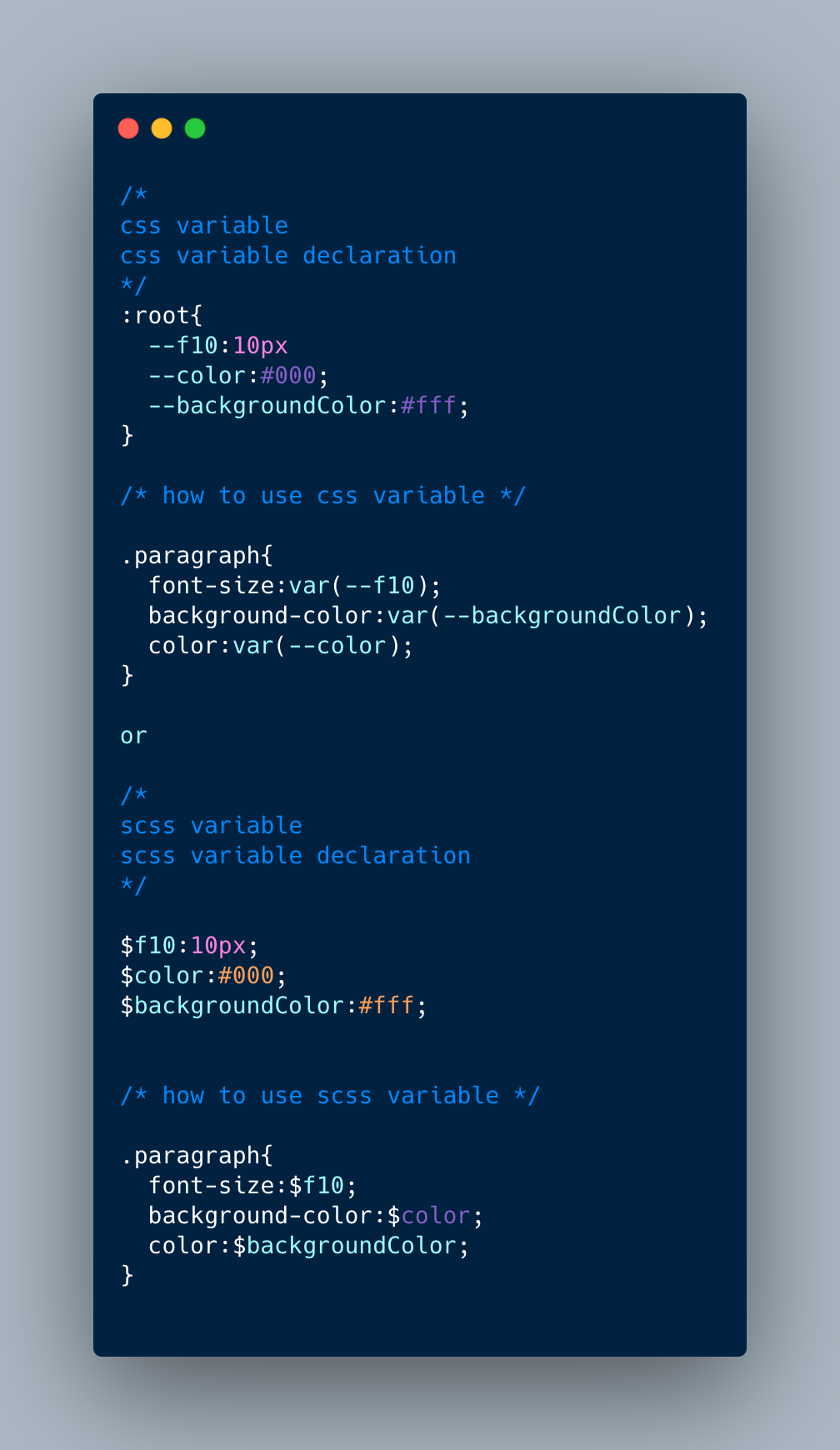
2)variable:
CSS custom properties, also known as CSS variables, have an unusual declaration syntax: they allow almost any text at all in their declaration values. What’s more, those values are accessible to JavaScript, so any value might potentially be relevant to the user. This includes values that would normally be parsed as SassScript.
Because of this, Sass parses custom property declarations differently than other property declarations. All tokens, including those that look like SassScript, are passed through to CSS as-is. The only exception is interpolation, which is the only way to inject dynamic values into a custom property.