Everything displayed by CSS is a box. Understanding how the CSS Box Model works is therefore a core foundation of CSS.
Every block-level HTML element you put on a webpage is a box, even if it doesn’t ordinarily look like it. For example, if you add a <p> element to your webpage and load it, it initially looks like it's just loose text. If you add some CSS colors, though, you can see the square box shape:
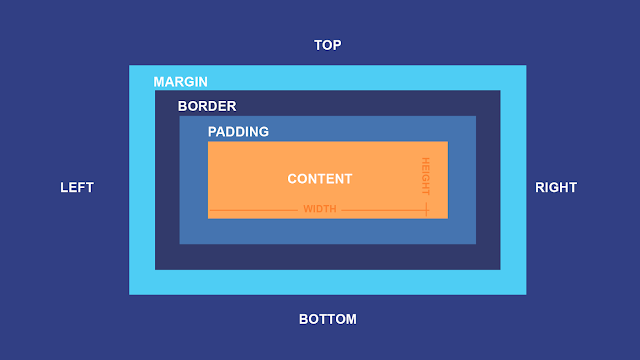
The box model defines the different parts of that shape, which are broken up into four pieces, or sub-boxes:
- Content: the inner content of your HTML element. In a
<p>element, for example, this is the area where text would be displayed. In the image above, it's the entire area made visible with the background color. - Padding: a box that surrounds an HTML element’s inner content. In the image below, it’s the extra space around the content that also shares the background color , If our box has overflow rules set, such as
overflow: autooroverflow: scroll, the scrollbars will occupy this space too:
- Border: a box that surrounds an HTML element’s padding. In the image below, it’s the darker space around the padding:
- Margin: a functionally invisible box that surrounds an HTML element’s border. The margin is meant to act as white space to separate HTML elements from each other. In the image below, it’s the white spaces between and around the two paragraphs
Tags:
Css